4.1.1 -EJEMPLO DE ACCESO A LA JERARQUÍA:
El ejemplo típico de acceso a una propiedad de esta jerarquía para cambiar el aspecto de la página. Se trata de una propiedad de la página que almacena el color de fondo de la página web: la propiedad bgColor del objeto document.
document.bgColor = "red"
Si ejecutamos esta sentencia en cualquier momento cambiamos el color de fondo de la página a rojo. Hay que fijarse en que
la propiedad bgColor tiene la "C" en mayúscula.
<HTML>
<HEAD>
<TITLE>Prueba bgColor</TITLE>
</HEAD>
<BODY bgcolor=white>
<script>
document.bgColor = "red"
</script>
</BODY>
</HTML>
4.2 TRABJANDO CON LA JERARQUÍA EN JAVASCRIPT:
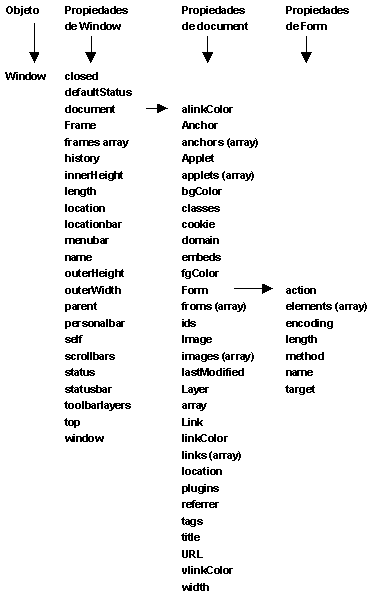
Jerarquía:

Todos los objetos comienzan en un objeto que se llama window. Este objeto ofrece una serie d métodos y propiedades para controlar la ventana del navegador. El aspecto de la ventana, la barra de estado, abrir ventanas secundarias y otras cosas.
Además de ofrecer control, el objeto window da acceso a otros objetos como el documento (La página web que se está visualizando), el historial de páginas visitadas o los distintos frames de la ventana. De modo que para acceder a cualquier otro objeto de la jerarquía deberíamos empezar por el objeto window.
Ejemplos:
window.document.bgColor = "red"
window.document.write("El texto a escribir")
4.2.1 -LAS PROPIEDADES DE UN OBJETO PUEDEN ER A SU VEZ OTROS OBJETOS:
Muchas de las propiedades del objeto window son a su vez otros objetos. Es el caso de objetos como el historial de páginas web o el objeto documento, que tienen a su vez otras propiedades y métodos.
4.2.2 -NAVEGACIÓN A TRAVÉSDE LA JERARQUÍA:
Cuando una página se carga, el navegador construye en memoria la jerarquía de objetos. De manera adicional, construye también estos arrays de objetos. Por ejemplo, en el caso de las imágenes, va creando el array colocando en la posición 0 la primera imagen, en la posición 1 la segunda imagen y así hasta que las introduce todas. Vamos a ver un bucle que recorre todas las imágenes de la página e imprime su propiedad src, que contiene la URL donde está situada la imagen.
for (i=0;i<document.images.length;i++){
document.write(document.images[i].src)
document.write("<br>")
}
Utilizamos la propiedad length del array images para limitar el número de iteraciones del bucle. Luego utilizamos el método write() del objeto document pasándole el valor de cada una de las propiedades src de cada imagen.
SC
Para ello tendremos que acceder a un formulario de la página, al que podremos acceder por el array de formularios, y dentro él a la propiedad elements, que es otro array de objetos. Para cada elemento del formulario vamos a escribir su propiedad value, que corresponde con la propiedad value que colocamos en HTML.
f or (i=0;i<document.forms[0].elements.length;i++){
document.write(document. forms[0].elements[i].value)
document.write("<br>")
}
4.3 OBJETO WINDOW DE JAVASCRIPT:
4.3.1 -PROPIEDADES DEL OBJETO WINDOW:
Propiedades del objeto window. Hay algunas muy útiles y otras que lo son menos.
closed
Indica la posibilidad de que se haya cerrado la ventana. (Javascript 1.1)
defaultStatus
Texto que se escribe por defecto en la barra de estado del navegador.
document
Objeto que contiene el la página web que se está mostrando.
Frame
Un objeto frame de una página web. Se accede por su nombre.
frames array
El vector que contiene todos los frames de la página. Se accede por su índice a partir de 0.
history
Objeto historial de páginas visitadas.
innerHeight
Tamaño en pixels del espacio donde se visualiza la página, en vertical. (Javascript 1.2)
innerWidth
Tamaño en pixels del espacio donde se visualiza la página, en horizontal. (Javascript 1.2)
length
Numero de frames de la ventana.
location
La URL del documento que se está visualizando. Podemos cambiar el valor de esta propiedad para movernos a otra página. Ver también la propiedad location del objeto document.
locationbar
Objeto barra de direcciones de la ventana. (Javascript 1.2)
menubar
Objeto barra de menús de la ventana. (Javascript 1.2)
name
Nombre de la ventana. Lo asignamos cuando abrimos una nueva ventana.
opener
Hace referencia a la ventana de navegador que abrió la ventana donde estamos trabajando. Se verá con detenimiento en el
tratamiento de ventanas con Javascript.
outherHeight
Tamaño en pixels del espacio de toda la ventana, en vertical. Esto incluye las barras de desplazamiento, botones, etc.
(Javascript 1.2)
outherWidth
Tamaño en pixels del espacio de toda la ventana, en horizontal. Esto incluye las barras de desplazamiento. (Javascript 1.2)
parent
Hace referencia a la ventana donde está situada el frame donde estamos trabajando. La veremos con detenimiento al estudiar
el control de frames con Javascript.
personalbar
Objeto barra personal del navegador. (Javascript 1.2)
self
Ventana o frame actual.
scrollbars
Objeto de las barras de desplazamiento de la ventana.
status
Texto de la barra de estado.
statusbar
Objeto barra de estado del navegador. (Javascript 1.2)
toolbar
Objeto barra de herramientas. (Javascript 1.2)
top
Hace referencia a la ventana donde está situada el frame donde estamos trabajando. Como la propiedad parent.
window
Hace referencia a la ventana actual, igual que la propiedad self.
código que hace que se cambie el texto de la barra de estado cuando pulsemos un botón.
<form>
<input type="Button" value="Pulsame!" onclick="window.status='Hola a todo el mundo!'">
</form>
4.4 MÉTODOS DE WINDOW EN JAVASCRIPT:
Distintos métodos que tiene el objeto window. Muchos de estos métodos habrá que verlos por separado porque son muy útiles y aun no los hemos utilizado, ahora vamos a listarlos y ya veremos algunos ejemplos.
alert(texto)
Presenta una ventana de alerta donde se puede leer el texto que recibe por parámetro
back()
Ir una página atrás en el historial de páginas visitadas. Funciona como el botón de volver de la barra de herramientas.
(Javascript 1.2)
blur()
Quitar el foco de la ventana actual. (Javascript 1.1)
captureEvents(eventos)
Captura los eventos que se indiquen por parámetro (Javascript 1.2).
clearInterval()
Elimina la ejecución de sentencias asociadas a un intervalo indicadas con el método setInterval().(Javascript 1.2)
clearTimeout()
Elimina la ejecución de sentencias asociadas a un tiempo de espera indicadas con el método setTimeout().
close()
Cierra la ventana. (Javascript 1.1)
confirm(texto)
Muestra una ventana de confirmación y permite aceptar o rechazar.
find()
Muestra una ventanita de búsqueda. (Javascript 1.2 para Netscape)
focus()
Coloca el foco de la aplicación en la ventana. (Javascript 1.1)
forward()
Ir una página adelante en el historial de páginas visitadas. Como si pulsásemos el botón de adelante del navegador.
(Javascript 1.2)
home()
Ir a la página de inicio que haya configurada en el explorador. (Javascript 1.2)
moveBy(pixelsX, pixelsY)
Mueve la ventana del navegador los pixels que se indican por parámetro hacia la derecha y abajo. (Javascript 1.2)
moveTo(pixelsX, pixelsY)
Mueve la ventana del navegador a la posición indicada en las coordenadas que recibe por parámetro. (Javascript 1.2)
open()
Abre una ventana secundaria del navegador. Se puede aprender a utilizarla en el reportaje de cómo abrir ventanas
secundarias.
print()
Como si pulsásemos el botón de imprimir del navegador. (Javascript 1.2)
prompt(pregunta,inicializacion_de_la_respuesta)
Muestra una caja de diálogo para pedir un dato. Devuelve el dato que se ha escrito.
releaseEvents(eventos)
Deja de capturar eventos del tipo que se indique por parámetro. (Javascript 1.2)
resizeBy(pixelsAncho,pixelsAlto)
Redimensiona el tamaño de la ventana, añadiendo a su tamaño actual los valores indicados en los parámetros. El primero
para la altura y el segundo para la anchura. Admite valores negativos si se desea reducir la ventana. (Javascript 1.2)
resizeTo(pixelsAncho,pixelsAlto)
Redimensiona la ventana del navegador para que ocupe el espacio en pixels que se indica por parámetro (Javascript 1.2)
routeEvent()
Enruta un evento por la jerarquía de eventos. (Javascript 1.2)
scroll(pixelsX,pixelsY)
Hace un scroll de la ventana hacia la coordenada indicada por parámetro. Este método está desaconsejado, pues ahora se
debería utilizar scrollTo()(Javascript 1.1)
scrollBy(pixelsX,pixelsY)
Hace un scroll del contenido de la ventana relativo a la posición actual. (Javascript 1.2)
scrollTo(pixelsX,pixelsY)
Hace un scroll de la ventana a la posición indicada por el parámetro. Este método se tiene que utilizar en lugar de scroll.
(Javascript 1.2)
setInterval()
Define un script para que sea ejecutado indefinidamente en cada intervalo de tiempo. (Javascript 1.2)
setTimeout(sentencia,milisegundos)
Define un script para que sea ejecutado una vez después de un tiempo de espera determinado.
stop()
Como pulsar el botón de stop de la ventana del navegador. (Javascript 1.2)
El código de la página
<form>
<input type="button" value="Ventana de búsqueda (Solo Netscape)" onClick="window.find()">
<br>
<br>
<input type="button" value="Mover la ventana 10 derecha,10 abajo" onClick="moveBy(10, 10)">
<br>
<br>
<input type="button" value="Mover la ventana al punto (100,10)" onClick="moveTo(100, 10)">
<br>
<br>
<input type="button" value="Imprimir esta página" onClick="print()">
<br>
<br>
<input type="button" value="Aumenta la ventana 10 ancho,10 largo" onClick="resizeBy(10, 10)">
<br>
<br>
<input type="button" value="Fija el tamaño de la ventana en 400 x 200" onClick="resizeTo(400, 200)">
<br>
<br>
<input type="button" value="Scroll arriba del todo" onClick="scroll(0,0)">
<br>
<br>
<input type="button" value="Scroll arriba 10 pixels" onClick="scrollBy(0,-10)">
</form>
4.5 EJEMPLOSDEMÉTODOS DE WINDOW:
4.5.1 -CAJA DE ALERTA:
Para sacar un texto en una ventanita con un botón de aceptar. Recibe el texto por parámetro.
window.alert("Este es el texto que sale")
Como el objeto window se sobreentiende podemos escribirlo así.
alert("Este es el texto que sale")
4.5.2 -CAJA DE CONFIRMACIÓN:
Muestra una ventana con un texto indicado por parámetro y un botón de aceptar y otro de rechazar. Dependiendo del botón que se pulsa devuelve un true (si se pulsa aceptar) o un false (si se pulsa rechazar).
<script>
var respuesta = confirm("Aceptame o rechazame")
alert ("Has pulsado: " + respuesta)
</script>
4.5.3 -CAJA DE INTRODUCIIÓN DE UN DATO:
El ejemplo siguiente sirve para pedir el nombre de la persona que está visitando la página y luego mostrar en la página un saludo personalizado. Utiliza un bucle para repetir la toma de datos siempre que el nombre de la persona sea null (porque pulsó el botón de cancelar) o sea un string vacío (porque no escribió nada).
<script>
nombre = null
while (nombre == null || nombre == ""){
nombre = prompt("Dime tu nombre:","")
}
document.write("<h1>Hola " + nombre + "</h1>")
</script>
Si nos fijamos en la caja prompt veremos que recibe dos parámetros. El segundo era el texto por defecto que sale en la caja como respuesta. Lo hemos dejado como un string vacío para que no salga nada como texto por defecto.
4.6 OBJETO DOCUMENT EN JAVASCRIPT:
4.6.1 -PROPIEDADES DEL OBJETO DOCUMENT:
Lista de las propiedades del objeto document y luego veremos algún ejemplo:
alinkColor
Color de los enlaces activos
Anchor
Un ancla de la página. Se consigue con la etiqueta <A name="nombre_del_ancla">. Se accede por su nombre.
anchors array
Un array de las anclas del documento.
Applet
Un applet de la página. Se accede por su nombre. (Javascript 1.1)
applets array
Un array con todos los applets de la página. (Javascript 1.1)
Area
Una etiqueta <AREA>, de las que están vinculadas a los mapas de imágenes (Etiqueta ). Se accede por su nombre.
(Javascript 1.1)
bgColor
El color de fondo del documento.
classes
Las clases definidas en la declaración de estilos CSS. (Javascript 1.2)
cookie
Una cookie
domain
Nombre del dominio del servidor de la página.
Embed
Un elemento de la pagina incrustado con la etiqueta <EMBED>. Se accede por su nombre. (Javascript 1.1)
embeds array
Todos los elementos de la página incrustados con <EMBED>. (Javascript 1.1)
fgColor
El color del texto. Para ver los cambios hay que reescribir la página.
From
Un formulario de la página. Se accede por su nombre.
forms array
Un array con todos los formularios de la página.
ids
Para acceder a estilos CSS. (Javascript 1.2)
Image
Una imagen de la página web. Se accede por su nombre. (Javascript 1.1)
images array
Cada una de las imágenes de la página introducidas en un array. (Javascript 1.1)
lastModified
La fecha de última modificación del documento.
linkColor
El color de los enlaces.
Link
Un enlace de los de la página. Se accede por su nombre.
links array
Un array con cada uno de los enlaces de la página.
location
La URL del documento que se está visualizando. Es de solo lectura.
referrer
La página de la que viene el usuario.
tags
Estilos definidos a las etiquetas de HTML en la página web. (Javascript 1.2)
title
El titulo de la página.
URL
Lo mismo que location, pero es aconsejable utilizar location ya que URL no existe en todos los navegadores.
vlinkColor
El color de los enlaces visitados.
4.7 EJEMPLOS DE PROPIEDADES DE DOCUMENT:
4.7.1 -EJEMPLO CON LA PROPIEDAD BGCOLOR:
Vamos a utilizar el evento onclick para colocar tres botones en la página que al pulsarlos nos cambie el color del fondo de la página.
<script>
function cambiaColor(colorin){
document.bgColor = colorin
}
</script>
<form>
<input type="Button" value="Rojo" onclick="cambiaColor('ff0000')">
<input type="Button" value="Verde" onclick="cambiaColor('00ff00')">
<input type="Button" value="Azul" onclick="cambiaColor('0000ff')">
</form>
4.7.2 -PROPIEDAD TITLE:
Vamos a mostrar e título de la página en una caja de alerta.
alert (document.title)
Ahora vamos a hacer una función que modifica el título de la página , asignándole el texto que le llegue por parámetro.
function cambiaTitulo(texto){
document.title = texto
}
Como en el ejemplo anterior, vamos a crear varios botones que llamen a la función pasándole distintos textos, que se
colocarán en el título de la página.
<form>
<input type="Button" value="Titulo = Hola a todos" onclick="cambiaTitulo('Hola a todos')">
<input type="Button" value="Titulo = Bienvenidos a mi página web" onclick="cambiaTitulo('Bienvenidos
a mi página web')">
<input type="Button" value="Titulo = Más dias que longanizas" onclick="cambiaTitulo('Más dias que
longanizas')">
</form>
4.8 MÉTODOS DE DOCUMENT:
El objeto document, localizado debajo del objeto window en la jerarquía de objetos de Javascript, también tiene una lista de métodos interesantes. La vemos a continuación.
captureEvents()
Para capturar los eventos que ocurran en la página web. Recibe como parámetro el evento que se desea capturar.
close()
Cierra el flujo del documento. (Se verá más adelante en este manual un artículo sobre el flujo del documento)
contextual()
Ofrece una línea de control de los estilos de la página. En el caso que deseemos especificarlos con Javascript.
getSelection()
Devuelve un string que contiene el texto que se ha seleccionado. Sólo funciona en Netscape.
handleEvent()
Invocas el manejador de eventos del elemento especificado.
open()
Abre el flujo del documento.
releaseEvents()
Liberar los eventos capturados del tipo que se especifique, enviándolos a los objetos siguientes en la jerarquía.
routeEvent()
Pasa un evento capturado a través de la jerarquía de eventos habitual.
write()
Escribe dentro de la página web. Podemos escribir etiquetas HTML y texto normal.
writeln()
Escribe igual que el método write(), aunque coloca un salto de línea al final.
El ejemplo consiste en una página que tiene un poco de texto y un botón. En la página podremos seleccionar algo de texto y luego apretar el botón, que llama a una función que muestra en una caja alert el texto que se ha seleccionado. El código es el siguiente:
<html>
<head>
<title>Rescatar lo seleccionado</title>
<script language="JavaScript">
function mostrarSeleccionado(){
alert("Has seleccionado:n" + document.getSelection())
}
</script>
</head>
<body>
<h1>Rescatar lo seleccionado</h1>
<br>
<form>
<input type="button" value="pulsame!" onClick="mostrarSeleccionado()">
</form>
Selecciona cualquier texto de la página y pulsa sobre el botón.
</body>
</html>
4.9 FLUJO DE ESCRITURA DEL DOCUMENTO:
En javascript tenemos que respetar el flujo de escritura del documento forzosamente. Es por ello que sólo podemos ejecutar sentencias document.write() (método write() del objeto document) cuando está abierto el flujo de escritura del documento, o lo que es lo mismo, mientras se está cargando la página.
Si recordamos las dos formas de ejecutar un script en Javascript:
• Ejecución de los scripts mientras que carga la página. Aquí podremos ejecutar document.write() y lo hemos hecho habitualmente en los ejemplos anteriores.
• Ejecución de los scripts cuando la página ha sido cargada, como respuesta a un evento del usuario. Aquí no podemos hacerlo porque la página ha terminado de cargarse, de hecho, no lo hemos hecho nunca hasta ahora.
Para que quede claro vamos a hacer un script para escribir en la página una vez ésta ha sido cargada. Simplemente necesitamos un botón y al pulsarlo ejecutar el método write() del objeto document.
<form>
<INPUT type=button value=escribir onclick="window.document.write('hola')">
</form>
4.9.1 -MÉTODOS OPEN() Y CLOSE() DE DOCUMENT:
Los métodos open() y close() del objeto document sirven para controlar el flujo del documento desde Javascript. Nos permiten abrir y cerrar el documento explícitamente.
<script>
function escribe(){
document.open()
window.document.write('Hola')
document.close()
}
</script>
<form>
<INPUT type=button value=escribir onclick="escribe()">
</form>
No hay comentarios:
Publicar un comentario